Введение
Компьютер, привлечь робот! говорит мой молодых Кузен на первый компьютер, он никогда не видел. (Поскольку Я поручил ему не слушать незнакомых людей, на компьютере было восприимчивым к этой команды.) Если вы являетесь подобно мне, вашей первой мысли бы "как глупых" или "как забавные" �but это является ошибкой. Наши образованных и моделируемый мозги узнали, как для работы с компьютерами в определенной степени. Люди обучаются для размещения компьютеров, чтобы компенсировать отсутствие компьютеров, способностью понимать человеком. (С другой стороны, человеку не может вместить очень хорошо сами, но это уже другая история.) Это мало рассказ имеет отношение к пути, человек инстинктивно работы с компьютерами. В идеальном мире, что сказанного команды должны были достаточно, чтобы иметь на компьютере, пожалуйста мой двоюродный брат. Технологии способность быть удобной для пользователей развивалась очень многое в течение последних лет, но есть еще долгий путь до мы имеем реальных саморегулирующиеся компьютеров. До тех пор люди необходимо научиться работать с computers�some в той мере, в какой они в конечном итоге любить черного экрана с крошечных командной строки на нем.
Не кстати компьютер рабочие привычки многих являются движущей силой программное обеспечение с пользовательские интерфейсы, позволяющие интуитивно (и приятной) человека взаимодействия. Это вероятно объясняет популярности правую кнопку мыши, удивительно затейливого функции такие как перетаскивания и падение или что простой текстовое поле, которое ищет вас содержимого всех через Интернет в просто 0,1 секунды (или таким образом он говорит). Индустрии программного обеспечения (или прибыльной части, все равно) имеет видели, проанализированы и уроки. Сейчас на рынке является полной программы с блестящий кнопок, значков, окон и мастеров, и люди уделяя большое количество денег для них .
Какие узнала индустрии программного обеспечения является эквивалентом мощного двигателя в красный спортивный автомобиль удобства использования и доступности для программного обеспечения. И она замечательно при Какова хорошие с деловой точки зрения также эффективной с точки зрения человека, поскольку прибыли, бизнес являются более или менее пропорционально удовлетворенности заказчиков.
Мы планируем весьма практический и краткими в этой книге, но до получения ваших любимых миссии (написания кода), стоит принимая мало шагом назад, просто чтобы помните, что мы делаем и почему мы делаем это. Мы любим технологии для звука, сделанное каждого ключа тактный, поэтому оно очень легко забыть, что технологии, очень причина существует существует является служить народу и сделать свою жизнь на дома более развлекательных и на работу более эффективной.
Понимание способ народной мозги работы бы ключевое значение для построения приложений конечной программного обеспечения. Хотя мы далеко с этой точки зрения, какие мы понимаем заключается в том, что конечным пользователям необходимо интуитивно понятный пользовательский интерфейс; они не действительно уход, какая операционная система они работаете пока, как функциональные возможности, они получают и какие они ожидают . Это важной деталью следует иметь в виду, так как многие программисты склонны думать и говорить в технических терминов, даже при работе с конечными пользователями (хотя в типичной развития команде, программиста не взаимодействовать непосредственно с конечным пользователем). Если вы не согласны, попытаться помните, сколько раз, вы говорит базе слово, когда мы говорим нетехнические лицу.
Отметив потребности и привычки людей при работе с компьютерными системами, удобства использования программного обеспечения термин был born�referring к АРТ совещание пользователей интерфейс ожиданий, понимание характера их работы и создание программных приложений, соответственно.
Исторически сложилось так, удобства методы применялись главным образом для настольных приложений, просто потому, что необходимые средства не были доступны для веб-приложений. Вместе с тем как в Интернете получает более зрелых, технологии, она позволяет являются все более сильнодействующим.
Современные Интернет технологии не только позволяют создавать более присутствии, но также позволяет лучше Интранет/посвящен приложений. Имея Дружественные сайты происходит решающее значение для Интернет бизнеса, потому, что в Интернете никогда не спит, и клиенты часто мигрировать следующей "большой вещь », который выглядит лучше или чувствует для перемещения быстрее. В то же время возможность построения безопасных веб-интерфейсов дает альтернативные варианты интрасети программные решения, которые ранее были построены главным образом как настольных приложений.
Создание удобной для пользователей программного обеспечения всегда было легче с настольных приложений чем с веб-приложения, просто потому, что веб-был разработан как средство для доставки текста, изображений и не сложной функциональности. Эта проблема попала значительно более болезненным за последние несколько лет, когда все больше программных служб и функциональность доставляются через Интернет.
Как следствие, многие технологии были разработаны (и, по-прежнему разрабатываются) для добавления заметным огней, доступность и власть в веб-приложений. Заметные примеры включают Java-апплеты и Macromedia Flash, которые требуют пользователям устанавливать отдельные библиотеки в своих веб-обозреватели.
Доставка работы через Интернет
Веб-приложений являются приложениями которого функциональность обрабатывается на веб-сервере и доставляется конечным пользователям в сети таких, как в Интернете или интрасети. Конечным пользователям использовать тонкого клиента (браузера) для запуска веб-приложений, который знает, как отобразить и выполнить данные, полученные от сервера. Напротив настольных приложений основаны на толщиной клиентом (также называемых богатых клиент или жира клиент), который выполняет большую часть обработки.
Веб-приложений развиваться, мечтающих что однажды они увидите и вести себя подобно их зрелых (и мощные) родственникам, настольных приложений. Поведение любое программное обеспечение, взаимодействует с человеком настоящее еще важнее, чем она используется для, поскольку сегодня базе пользователя компьютера варьируется гораздо больше, чем в прошлом, когда пользователи были технически рациональные, а. Теперь нужно отображать хорошие выглядящих отчеты для Синди, Менеджер отдела продаж, и необходимо предоставить Дэйв, лицо, продажи формах ввода удобный и простой в использовании данных.
Поскольку удовлетворение конечного пользователя является все, что вопросы, программное приложение, вы построить должен быть удовлетворительным для всех пользователей, которые взаимодействуют с его. Касается веб-приложений, их эволюция к зрелости процесс будет полный когда интерфейс приложения и поведение не будет раскрывать ли функциональные возможности, доставляется по местным рабочего стола или поступает через волокно или воздуха. Доставка пригодных для использования интерфейсов через Интернет используется для оказаться проблематичным просто поскольку возможности, которые используют их рабочего стола приложения, таких, как перетаскивание и падение и выполнении нескольких задач на одном и том же окне в то же время не возможно.
Другая проблема с веб-приложений заключается в стандартизации. Сегодня, всё web‑accessible должна проверяться с по меньшей мере два или три обозреватели обеспечить, что все ваши посетители получат полную отдачу от вашего сайта.
Преимущества веб-приложений
Да, есть много головной боли при попытке доставить функциональность через Интернет. Но почему задумываться над пытается это сделать, на первом месте, вместо обычного настольных приложений? Хорошо даже с текущего проблемами, которые веб-приложения с, удобной для пользователей, они приобрели чрезвычайный популярность потому что они предлагают целый ряд крупных технологических преимуществ над настольных приложений.
* Веб-приложений являются простые и недорогие доставить. С веб-приложениями компания может снизить расходы на IT-департамента что является установка программного обеспечения на компьютерах пользователей. С веб-приложениями все, что пользователи нуждаются — это компьютер с веб-обозревателе рабочей и подключение к Интернету или интрасети.
* Веб-приложений являются простой и недорогой для обновления. Эксплуатационные расходы для программного обеспечения, всегда были значительные. Поскольку обновление существующих часть программного обеспечения является аналогична установке нового, преимущества веб-приложений, упомянутых выше применяются здесь также. Как только приложения на машине сервера обновляется, каждый получает новую версию.
* Веб-приложений имеют гибкие требования для конечных пользователей. Просто иметь ваш веб-приложения инсталлирована современной операционной системы server�any будет do�and, вы сможете использовать его через Интернет/интрасети на любой MAC, Windows или Linux машине и т. д. Если приложение надлежащим образом строится, оно будет выполняться одинаково хорошо на любой современной браузер например Internet Explorer, Mozilla Firefox, Opera или Safari.
* Веб-приложений облегчают имеют в хранилище центрального данных. При наличии нескольких местах, которым необходим доступ к одни и те же данные, имеющие все, что данные хранятся в одном месте гораздо удобнее чем имея отдельные базы данных в каждом месте. Таким образом, можно избежать потенциальных операций синхронизации данных и меньше рисков для безопасности.
В этой книге мы будем дальнейшее расследование как пользоваться современной вебтехнологий для построения лучшего веб-приложений, вносить наиболее из возможностей, открываемых веб. Но до получения в детали, давайте принимать короткие истории занятие.
Создание сайтов С 1990
Хотя история Интернет-это немного больше, 1991 года является год, когда был изобретен протокола передачи HyperText (HTTP), который по-прежнему используется для передачи данных через Интернет. В его первые несколько первоначального версиях она не делать значительно больше, чем открытие и закрытие подключений. Более поздних версиях HTTP (Версия 1.0 появился в 1996 и версии 1.1 в 1999 году) стал протокол, что теперь мы все знаем и использования.
HTML и HTTP
HTTP поддерживается всеми веб-обозревателями, и он очень хорошо выполняет работу, она была задумана for�retrieving простой веб-содержимого. Когда вы запрашиваете веб-страницы с помощью вашей любимой обозревателя, предполагается протокол HTTP. Таким образом например, при вводе www.mozilla.org в расположение панели Firefox, она будет Предположим по умолчанию что вы означает http://www.mozilla.org .
Тип стандартных документа в Интернете является формате HTML (HyperText Markup Language), и она построена из разметки веб-обозреватели понять, синтаксического анализа и отображения. HTML является на языке, который описывает форматирование документов и содержимого, которое в основном состоит из статического текста и изображений. HTML не предназначен для построения сложных веб-приложений с интерактивного содержимого или удобной для пользователей интерфейсами. При вам необходимо получить другой HTML-страницы через протокол HTTP, необходимо инициировать перезагрузить полной страницы, а HTML-страницу, Вы просили должен существовать в упомянутых месте, качестве статического документа, до представления просьбы. Ведь очевидным, что эти ограничения не действительно поощрять создание ничего интересного.
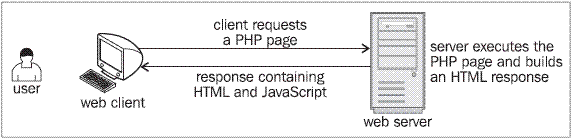
Тем не менее HTML и HTTP все еще пару очень успешным, что веб-серверов и веб-клиентов (браузерах) понять. Они являются основой в Интернете, как мы знаем его сегодня. Рисунок 1.1 показывает простую транзакцию когда пользователь запрашивает веб-страницы из Интернета использование протокол HTTP:

Рисунок 1.1 A простого запроса HTTP
Три очка для Вас следует иметь в виду:
1. HTTP транзакций всегда произойти между веб-клиент (программное обеспечение решений на просьбу, такие как веб-браузер) и веб-сервера (программное обеспечение, отвечая на просьбу, таких, как Apache или IIS). Отныне в этой книги когда заявив "клиент" мы ссылаемся на веб-клиент, и когда заявив « сервер » мы ссылаемся на веб-сервера.
2. Пользователь является лицо, с помощью клиента.
3. Даже если HTTP (и ее безопасной версии HTTPS) можно утверждать, что это наиболее важные протокол, используемый в Интернете, она не является единственным. Различные виды веб-серверах, использовать различные протоколы для выполнения различных задач, обычно не связанными с простой веб-браузер. В протоколе, мы будем использовать наиболее часто в этой книге является HTTP; и когда мы говорим « веб-запроса », мы предполагаем запрос с помощью протокола HTTP, если другой протокол упоминается явным образом.
SURE вещь, сочетание HTTP-HTML является весьма ограниченной в какой он может do�it только позволяет пользователям получить статического содержимого (HTML-страниц) из Интернета. В дополнение отсутствие возможности, были разработаны несколько технологий.
Хотя все веб-запросы, мы будем говорить о отныне по-прежнему использовать протокол HTTP для передачи данных, самих данных может быть построен динамически на веб-сервере (скажем, используя информацию из базы данных), и эти данные могут содержать больше, чем обычный HTML, позволяя клиенту выполнять некоторые функции, а не просто Отображение статических страниц.
Технологий, которые позволяют в Интернете действовать умнее сгруппированы в следующие две основные категории:
* клиентской технологии позволяют веб-клиента, чтобы сделать более интересные вещи чем Отображение статических документов. Как правило эти технологии являются расширениями HTML и не заменить его целиком.
* Серверные технологии являются те, которые включить сервер для хранения логику для создания веб-страниц на лету.
PHP и других серверных технологий
Серверный веб-технологии позволяют веб-сервера делать значительно больше, чем просто возвращающихся запрошенные файлы HTML, такие как выполнение сложных вычислений, делает объектно ориентированного программирования, работа с базами данных и многое.
Только Представьте насколько обработки данных, Амазонии должны делать для расчета персонализированные продукта рекомендации для каждого посетителя или Google когда она ищет своей огромной базы данных выполнять Ваш запрос. Да, обработка на стороне сервера является двигателя, вызвавшего веб-революции и причина, для которых Интернет является таким полезным сегодня.
Важно помнить, что независимо от того, происходит на стороне сервера ответе, полученном клиентом должен быть язык, что Клиент понимает (явно) �such как HTML, которая имеет много ограничений, как упоминалось ранее.
PHP является одной из технологий, используемых для реализации серверной логики. Глава 3 будет служить введение в PHP, и мы будем использовать PHP в этой книге при построении AJAX тематических исследований. Полезно знать, впрочем, что PHP имеет многих конкурентов, например ASP.NET (Active Server Pages, веб-разработка технологии корпорации Майкрософт), Java Server Pages (JSP), Perl, ColdFusion, Ruby on Rails и другие. Каждый из этих имеет свой собственный путь позволяет программистам построить серверных функциональных возможностей.
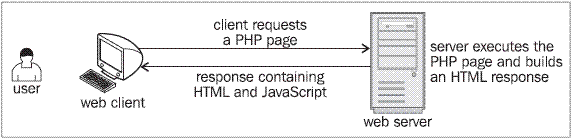
PHP является не только о серверной технологии но это язык сценариев, а которые программисты могут использовать для создания PHP скриптов. Рисунок 1.2 показывает запрос для PHP страница с именем index.php . На этот раз вместо отправления назад содержание index.php , сервер выполняет index.php и отправляет обратно результаты. Эти результаты должен быть в формате HTML или другом языке, что Клиент понимает.

Рисунок 1.2: клиент запрашивает страницу PHP
На стороне сервера обычно понадобится сервер базы данных, а для управления данными. В тематических исследований в этой книге мы будем работать с MySQL, но концепции таким же, как любой другой сервер. Вы узнаете основы работы с базами данных и PHP в главе 3.
Вместе с тем даже с PHP, могут создавать изготовленного ориентированной базы ответов, в обозревателе по-прежнему отображается статических, скучно и не очень смарт-веб-документа.
Потребность в умнее и более мощных функциональности на веб-клиент создается отдельный набор технологий, называется клиентской технологии. Сегодняшние обозреватели уметь синтаксического анализа более чем простой HTML. Давайте посмотрим как.
JavaScript и другие технологии клиентского
Различных технологий клиентскую отличаются многими путями, начиная с тем, как они получить загружена и казнены веб-клиент. JavaScript — это сценариев язык, чьи код записывается в виде обычного текста и может быть внедрен в HTML-страниц для расширения возможностей их. Когда клиент запрашивает HTML-страницы, что HTML-страницы могут содержать JavaScript. JavaScript поддерживается все современные браузеры требуя пользователям устанавливать новые компоненты в системе.
JavaScript является языком в своем собственном праве (теоретически, он не привязан к веб-разработка), оно поддерживается большинство веб-клиентов под любой платформе, и она имеет некоторые объектно ориентированные возможности. JavaScript не является язык, скомпилированных так, чтобы она и не подходит для интенсивных вычислений или написания драйверов устройств и он должен прибыть в одним куском в обозреватель клиента должны толковаться поэтому она не является безопасной либо, но он не хорошую работу при использовании веб-страниц.
С JavaScript разработчики наконец удалось построить веб-страниц с снега, падение над ними, с клиентской форма проверки так что пользователь не будет вызывать целая страница перезагрузить (кстати потерять все данные, типизированный) если он или она забыли поставлять все детали (например, пароль, или номер кредитной карты), или если адрес электронной почты имели неправильный формат. Однако несмотря на свой потенциал JavaScript никогда не использовался последовательно внести в Интернете, опыт подлинно пользователя дружественных, похож на пользователей настольных приложений.
Другие популярные технологии выполнять функции на стороне клиента являются Java-апплеты и элементы Macromedia Flash. Java-апплеты написаны на языке Java популярных и мощные и выполняются через среду выполнения Java, должен быть установлен отдельно на систему. Java-апплеты несомненно являются способ пойти для более сложных проектов, но они утратили популярность, раз они имели над веб-приложений поскольку они потребляют много системных ресурсов. Иногда они даже нужно долго запуска раза и обычно слишком тяжелые и мощной для небольших требований простой веб-приложений.
Macromedia Flash имеет очень мощные инструменты для создания анимации и графические эффекты, и что де факто стандарт для доставки такого рода программ через Интернет. Вспышки также требует клиента, чтобы установить подключаемый модуль обозревателя. технологий, базирующихся на Flash стали все более мощным, и информировать появление новых.
Комбинирование HTML с серверной технологии и о клиентской технологии, один итоге можно построения очень мощный веб-решений.
Какие были отсутствующих?
Таким образом существуют варианты, почему любое лицо, хотели бы ничего нового? Что такое отсутствует?
Как указывалось в начале этой главы, технология существует служить существующие потребности рынка. И часть рынка хочет доставить более мощных функциональность веб-клиентов без использования Flash, Java, или других технологий, которые считаются слишком заметным либо тяжелых вес для определенных целей. Для этих сценариев разработчики обычно создали вебсайты и веб-приложений, использующих HTML, JavaScript и PHP (или другой серверной технологии). Типичный запрос с этого сценария отображается рисунок 1.3, которая показывает HTTP-запроса и ответа, состоящие из HTML и JavaScript, построить программно с помощью PHP.

Рисунок 1.3: HTTP, HTML, PHP и JavaScript в действии
Скрытая проблема с этот сценарий заключается в каждый раз, когда клиент потребностей новых данных с сервера, новый запрос HTTP необходимо перезагрузить страницу, замораживание пользователя деятельности. Перезагрузить страницу является новой зла по нынешний день сценарию, и AJAX заходит наших аварийно-спасательных работ.
Понимание AJAX
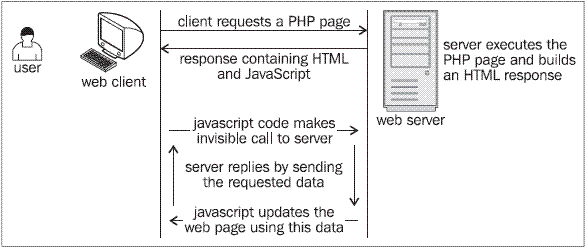
AJAX является аббревиатура для асинхронного JavaScript и XML . Если вы думаете, он не сказать многое, мы согласны. Попросту говоря, AJAX могут быть прочитаны уполномоченными JavaScript, поскольку она по существу предлагает методика клиентский сценарий JavaScript внести справочный сервер вызовов и получить дополнительные данные при необходимости, обновления некоторых частей на странице без причинения полной страницы reloads. Рисунок 1.4 обеспечивает визуальное представление, что происходит, когда типичные-AJAX веб-страницы запрашивается посетителем:

Рисунок 1.4: обычная AJAX призыв
Когда поместить в перспективе, AJAX речь идет о достижении лучшего баланса между функциональность клиента и функциональные возможности сервера при выполнении действия, испрошенной пользователя. До настоящего времени клиентские функции и серверный функциональность были расценены как отдельных битов функциональные возможности, которые работы одному реагировать на действия пользователя. AJAX поставляется решения для балансировки нагрузки между клиентом и сервером, позволяя им общаться на фон хотя пользователь работает на странице.
Чтобы объяснить с простого примера, рассмотреть веб-форм, где пользователю предлагается записать некоторые данные (такие как имя, адрес электронной почты, пароль, кредитных карт, и т.д.), что должны быть проверены до достижения бизнес уровня приложения. Без AJAX существуют две формы проверки методов. Первый был позволяют пользователю введите все необходимые данные, пусть его или ее представить на странице и выполнения проверки подлинности на сервере. В этом сценарии пользователя опытом мертвых времени в ожидании на новую страницу для загрузки. Альтернативный вариант был делать эта проверка на стороне клиента, но это не было всегда возможных (или возможные) поскольку она подразумевает, загрузка слишком много данных на стороне клиента (просто думаю если необходимо проверить, что введенное города и введенных страной совпадают).
В AJAX сценарии веб-приложение может проверить введенных данных путем сервер вызовов в фоновом режиме, хотя пользователь хранит ввод. Например после пользователь выбирает страной, веб-обозревателе вызывает сервер на загрузить на лету список городов для этой страны, не прерывая пользователя из его или ее текущей деятельности. Вы найдете в качестве примера AJAX форма проверки в главе 4.
Примеры, где AJAX можно добиться перемен являются бесконечным. Для получения лучшего чувство и понимание того, что AJAX можно сделать для вас, взгляните на эти жить и популярных примеры:
* Google предложить помогает с поиска Google. Функциональные возможности, является довольно впечатляющих; его извлечь в Google . Аналогичная функциональность предлагается Yahoo! быстрого поиска . (Вы узнаете как построить аналогичные функции в главе 6).
* GMail . GMail является очень популярной в настоящее время и не обязательно любое введение. Других веб-почты услуг таких, как Yahoo! почты и службы Hotmail следовали тенденции и предложение на основе AJAX функциональность.
* карты Google , Yahoo карты , а Windows Live местных .
* Других услуг, таких, как Writely и Basecamp .
Вы увидите даже больше примеров на протяжении этой книги.
Точно так же, как с любой другой технологии, AJAX может быть перегрузке , или используется неверный путь. Только имея AJAX на вашем сайте не гарантирует ваш сайт будет лучше. Это зависит от Вас сделать хорошее использования этой технологии.
Поэтому AJAX имеет о создании более разностороннего и интерактивных веб-приложений, позволяя веб-страниц звонить асинхронной к серверу транспарентно хотя работает пользователь. AJAX является инструментом, который веб-разработчики могут использовать для создания умнее веб-приложений, которые ведут лучше, чем традиционные веб-приложения при взаимодействия с человеком.
Технологий, AJAX состоит из уже осуществляются во всех современных веб-обозревателях, таких, как Mozilla Firefox, Internet Explorer или опера, поэтому клиенту не нужно устанавливать любые дополнительные модули для запуска сайт AJAX. AJAX состоит из следующих:
* JavaScript — основных ингредиента AJAX, позволяя создавать функциональные возможности, клиентскую. В вашем JavaScript функций, вы сможете сделать тяжелых использование модели объектов документов ( DOM ) для манипулировать части страницы HTML.
* Объекта XMLHttpRequest позволяет JavaScript для доступа к серверу асинхронно, с тем чтобы пользователь может продолжать работать, хотя функциональность выполняется в фоновом режиме. Просто доступа к серверу означает решений простые HTTP-запроса для файла или сценария, расположенный на сервере. HTTP-запросы являются легко сделать и не вызывать никаких проблем связанных с брандмауэром.
* Технология, серверный требуется для обработки запросов, поступающих от клиентов JavaScript. В этой книге мы будем использовать PHP выполнить серверную часть задания.
Для соединения клиент сервер части нужен способ передавать данные и понять, что данные. Передача данных представляет собой простой часть. Клиентский сценарий, доступ на сервер (с помощью объекта XMLHttpRequest) может отправлять пар имя значение, используя GET или POST. Ведь очень простой для чтения этих значений с любого сервера сценариев.
Серверные сценарии просто отправляет обратно ответ через HTTP, но в отличие от обычных веб-сайт, ответ будет в формате, который может быть просто анализируется кода JavaScript на клиентском компьютере. Предлагаемый формат является XML который имеет то преимущество широко поддерживаемой, и имеются многие библиотеки, которые позволяют легко манипулировать XML-документов. Но можно выбрать другой формат, если вы хотите (можно даже отправить обычный текст), популярные альтернативы XML, будучи нотацией объекта JavaScript ( JSON ).
Эта книга предполагает, что вы уже знаете вкус AJAX ингредиенты, за исключением возможно объекта XMLHttpRequest, который является менее популярным. Вместе с тем чтобы убедиться, что мы все на одной странице, мы будем посмотрите вместе как работают эти куски, и как они работают вместе, в главы 2 и главы 3. До тех пор для оставшейся части этой главы мы будем сосредоточить внимание на общую картину, а также напишем программу AJAX для радости самых нетерпеливых читателей.
Ни один из компонентов, AJAX является новой, или революционным (или по крайней мере эволюционного) как текущий buzz вокруг AJAX предположить: все компоненты AJAX существовали с момента когда-нибудь в 1998 году. Имя AJAX родился в 2005 году Джесси Джеймс Garret статьи и накопленный гораздо популярность при использовании компанией Google во многих из его приложений.
Новые возможности AJAX заключается в том, что в первый раз существует достаточно энергии на рынке для поощрения стандартизации и сосредоточить внимание эти энергию на четкое направление эволюции. Как следствие многие библиотеки AJAX разрабатываются, и появились многие AJAX сайты. Майкрософт в рамках своего Атлас проекта толкания AJAX развития, а.
AJAX приносит следующие потенциальные преимущества при создании нового веб-приложения:
* Она делает возможным создать более и более чутко веб-сайты и веб-приложений.
* Из-за своей популярности оно поощряет развитие моделей, которые помогают разработчикам, избежать перестройке колеса при выполнении распространенных задач.
* Она делает использование существующих технологий.
* Она делает использование существующих разработчика навыков.
* Возможности AJAX прекрасно интегрировать с существующие функциональные возможности, предоставляемые веб-обозревателей (скажем, re-dimensioning на страницы, страницы навигации и т.д.).
Общие сценарии, где AJAX могут успешно использоваться являются:
* Включение немедленного серверной формы проверки, весьма полезным в обстоятельствах, когда он неосуществимые передать клиенту все данные, необходимые для проверки при первоначально загрузке страницы. Глава 4 содержит тематическое исследование проверки формы.
* Создание простого online чате решений, которые не требуют внешних библиотек таких как Java Runtime компьютера или Flash. Вы сможете построить такой программы в главе 5.
* Здание Google предложить-подобные функциональные возможности, как пример, вы сможете построить в главе 6.
* Более эффективное использование полномочий других существующих технологий. В главе 7 Вы сможете реализовать реального времени построения диаграмм решение, с помощью масштабируемых векторной графики (SVG), и в главы 10, вы будете используйте библиотеку внешних AJAX для создания списка простых drag‑and‑drop.
* Кодирование чутко данных сетки, которые обновляют серверной базы данных на лету. Вы создадите такое ходатайство в главе 8.
* Создание приложений, которые нуждаются в реальном времени обновления из различных внешних источников. В главе 9 вы создадите простой агрегации RSS.
Потенциальные проблемы с AJAX являются:
* Поскольку адрес страницы не меняется работая, вы не может легко закладки AJAX страниц. В случае приложений AJAX, закладки имеет разное значение в зависимости от конкретного приложения, обычно означает, что вам нужно сохранить состояние так или иначе (думаю о как это происходит с рабочего стола applications�there нет книги маркировка существует).
* Поисковые системы не смогут индекса всех частей узла приложения AJAX.
* Кнопки « Назад » в обозревателях, не производят тот же результат, как классический веб-приложения, поскольку все действия происходят внутри одной и той же странице.
* JavaScript могут быть отключены на стороне клиента, которая делает приложение AJAX нефункциональные, поэтому полезно иметь другого плана веб-узла, возможности избежать потери посетителей.
Наконец до перехода к записи ваша первая программа AJAX, здесь являются ряд ссылок, которые могут помочь Вам в Ваше путешествие в изумительный мир AJAX:
* блог AJAX является AJAX, посвященная блога.
* Ffiftyfoureleven представляет собой всеобъемлющую статью коллекцию об AJAX.
* the AJAX веб-сайте бен Гэлбрейт и Дион Almaer, авторов прагматический AJAX.
* информационный сайт о AJAX , содержащий нагрузок весьма полезные ссылки.
* Ajaxpatterns составляет около многократно используемых шаблонов проектирования AJAX.
* Ajaxinfo является ресурсом AJAX статей и ссылок.
* популярных относящихся к AJAX веб-блогов .
* Прекрасные статьи Камерон Адамс AJAX:, которые могут использоваться взаимодействие с удаленного сценария .
* Mozilla на странице AJAX .
* год странице AJAX .
Список является отнюдь не полный. Если вам нужна более онлайновые ресурсы, Google несомненно будут доступны для оказания помощи. В последующих главах вы сможете быть представлены с еще более ссылками, но более конкретных на конкретной технологии вы сможете .
Создание простого приложения с AJAX и PHP
Давайте затем написать код! На следующих страницах вы сможете построить простого приложения AJAX.
Это мероприятие является для самых нетерпеливых читателей, готовы начать кодирование КМР, но предполагается, что вы уже знакомы с JavaScript, PHP и XML. Если это не дело, или если в любой момент вы чувствуете, это мероприятие является слишком сложной, вы можете перейти к главе 2. В главе 2 и главы 3 будете имеем намного ближе познакомиться с технологий, AJAX и методов и всё станет ясно.
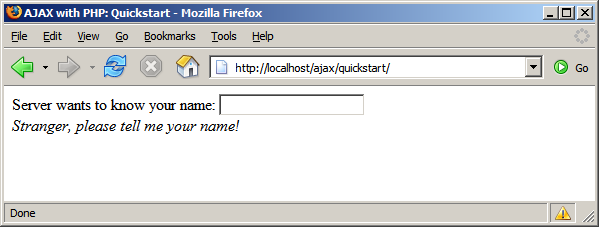
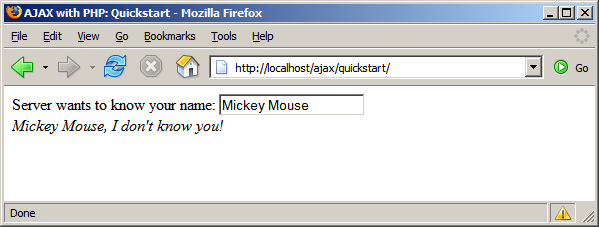
Вы создадите здесь простой веб-приложения AJAX, называется quickstart где пользователю предлагается записать его или ее имя, и на сервере хранит отправки обратно ответы хотя написание пользователя. Рисунок 1.5 показывает, на начальной странице, index.html , загружена с помощью пользователя. (Обратите внимание, что index.html загружается по умолчанию при запросе папке веб-quickstart, даже если имя файла прямо не упоминается).

Рисунок 1.5: на фронт странице приложения это
Хотя ввод пользователя на сервер вызывается асинхронно, через регулярные интервалы, чтобы увидеть, если он признает имя текущего. На сервере вызывается автоматически, приблизительно одна времени за секунду, который объясняет, почему нам не нужно кнопке (таких, как кнопка 'send') уведомлять, когда мы вы сделали ввода. (Этот метод может оказаться подходящим для реального вход в систему механизмов, но очень полезно продемонстрировать некоторые функциональные возможности AJAX).
Зависимости введенное имя сообщение от сервера могут различаться; см. пример в рисунке 1.6.

Рисунок 1.6: пользователь получает запрос ответа из веб-приложения
Извлечь Этот пример онлайн .
Возможно на первый взгляд существует и ничего чрезвычайный происходит там. Мы хранится этот первый пример простого на назначения, чтобы вещи легче понять. Какова особенного это приложение является что отображается сообщение автоматически поступает из на сервер, не прерывая действия пользователя. (Сообщения отображаются как пользователь вводит имя). на странице не получить перезагружен для отображения новых данных, хотя необходимо вызова сервера, чтобы получить что данных. Это не простая задача для выполнения с использованием не AJAX веб-разработки методов.
Приложение состоит из следующих трех файлов:
1. index.html имеет первоначального HTML файл запросов пользователей.
2. QuickStart.js является файлом, содержащим код JavaScript, который загружается на клиентском компьютере наряду с index.html . Этот файл будет обрабатывать внесения асинхронных запросов на сервер, при необходимости функциональности серверных.
3. QuickStart.PHP является PHP-скрипт, проживающих на сервере, который получает вызывается кодом JavaScript в quickstart.js файле от клиента.
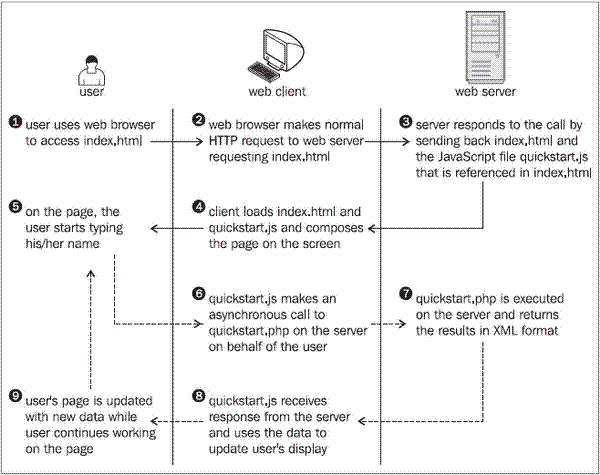
Рисунок 1.7 показаны действия, которые случиться при запуске данного приложения:



 21:47
21:47
